¿Alguna vez te ha pasado que accedes a una página web desde tu celular y todo se ve desordenado? Los botones se mezclan, el texto no es legible y es casi imposible navegar. Este problema es lo que soluciona el diseño web responsive, una técnica de desarrollo web que permite que tu sitio se vea bien en cualquier dispositivo, desde un teléfono hasta una pantalla de computador. Pero, ¿cómo se logra y por qué es tan importante? Sigue leyendo para entender cómo un diseño responsive puede mejorar la experiencia de tus usuarios y, al mismo tiempo, ayudarte a alcanzar tus objetivos de negocio.
¿Qué es el diseño responsive?
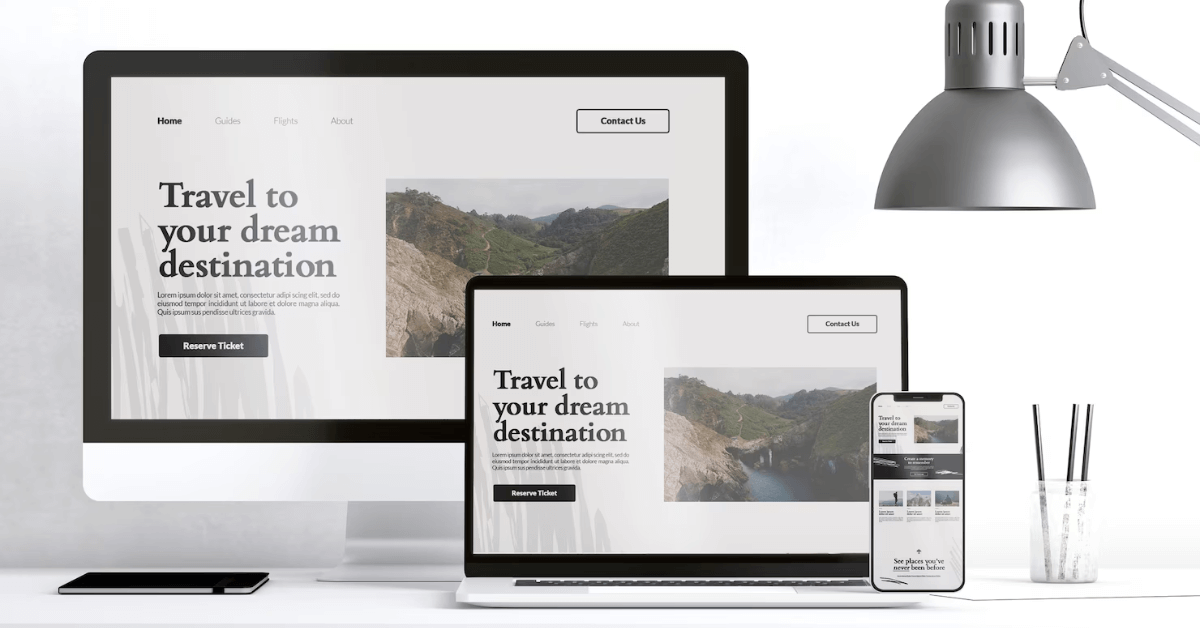
El diseño web responsive es una técnica de diseño y desarrollo web que asegura que una página se vea y funcione correctamente en dispositivos con diferentes tamaños de pantalla. Esto significa que, sin importar si alguien visita tu página desde un teléfono móvil, una tablet o un computador, el diseño se adaptará automáticamente para ofrecer una experiencia de usuario óptima.
La idea detrás de este concepto es que no hay que crear versiones separadas de una web para cada dispositivo. En su lugar, una sola versión de la página se ajusta de manera fluida a las dimensiones de cualquier pantalla, gracias al uso de elementos como media queries, imágenes y textos flexibles.
¿Por qué es importante el diseño responsive?
Vivimos en una era en la que más del 60% del tráfico web mundial proviene de dispositivos móviles. Esto significa que si tu sitio no es responsivo, estás perdiendo una gran cantidad de posibles clientes. Un diseño responsive no solo mejora la experiencia de usuario, sino que también influye en factores clave como el SEO (optimización para motores de búsqueda).
Google, por ejemplo, ha implementado desde hace años un enfoque mobile-first, es decir, prioriza los sitios optimizados para móviles en sus rankings. Si tu página no es responsive, es probable que pierdas posiciones en los resultados de búsqueda, lo que se traduce en menos visitas y, por ende, menos conversiones.
Características del diseño responsive
Un sitio web responsive debe cumplir con ciertas características esenciales para garantizar una experiencia de usuario fluida. Estas son algunas de las más importantes:
1. Media queries
Las media queries son una de las bases del diseño responsive. Permiten aplicar diferentes estilos CSS dependiendo del ancho de la pantalla, lo que facilita que el contenido se reordene o cambie de tamaño según el dispositivo.
2. Imágenes flexibles
En un diseño responsive, las imágenes no tienen un tamaño fijo. En su lugar, se ajustan automáticamente al contenedor que las rodea. Esto asegura que se vean bien tanto en pantallas grandes como pequeñas sin que afecten el tiempo de carga.
3. Grillas fluidas
Las grillas fluidas permiten que los elementos de la página se distribuyan en columnas flexibles, que se expanden o contraen según el tamaño de la pantalla. De esta manera, el contenido siempre se verá ordenado.
4. Tipografía adaptable
El texto también debe adaptarse a diferentes tamaños de pantalla. El uso de unidades relativas como los em o los rem permite que las fuentes se ajusten de manera proporcional.
¿Cómo hacer una web responsiva?
Si te preguntas cómo hacer una web responsiva, hay varios pasos clave que debes seguir durante el proceso de diseño y desarrollo:
1. Comienza con un diseño flexible
Desde el principio, asegúrate de que todos los elementos de tu página web (imágenes, videos, textos, etc.) se diseñen para ser flexibles. Esto evitará problemas futuros cuando la página sea visualizada en dispositivos con pantallas más pequeñas.
2. Usa un framework CSS responsive
Frameworks como Bootstrap o Foundation son herramientas que simplifican la creación de sitios web responsivos. Estos frameworks incluyen grillas flexibles y otros componentes preconstruidos que se ajustan automáticamente a diferentes pantallas.
3. Realiza pruebas en diferentes dispositivos
Una vez que tengas un diseño responsive listo, es esencial probarlo en diferentes dispositivos para asegurarte de que todo funciona correctamente. Herramientas como Google Chrome DevTools te permiten simular cómo se verá tu página en una variedad de pantallas.
Elementos clave del diseño web responsive
Existen ciertos elementos que no pueden faltar en un diseño web responsive:
- Menú de navegación adaptable: En dispositivos móviles, un menú largo o complicado puede resultar confuso. Es recomendable usar menús desplegables o de tipo «hamburguesa».
- Botones grandes y fáciles de tocar: En pantallas táctiles, los botones deben ser lo suficientemente grandes como para que los usuarios puedan interactuar con ellos fácilmente.
- Optimización de velocidad: Las conexiones móviles a veces no son tan rápidas como las de escritorio. Asegúrate de que tu sitio cargue rápidamente en cualquier dispositivo.
¿Dónde puedo crear una página web responsiva?
Hoy en día, existen muchas plataformas que facilitan la creación de sitios web responsivos, como WordPress, Wix o Squarespace. Estas herramientas incluyen plantillas prediseñadas que ya están optimizadas para diferentes tamaños de pantalla, lo que hace que el proceso sea mucho más sencillo.
Si bien estas plataformas son una excelente opción para principiantes, si tu negocio requiere una página web con características avanzadas, es recomendable trabajar con un equipo especializado en desarrollo web. En Hazlo, ofrecemos servicios completos de diseño y desarrollo de sitios web responsivos, asegurando que tu página no solo se vea bien, sino que también funcione de manera óptima en cualquier dispositivo.
Conclusión
El diseño web responsive no es solo una opción; es una necesidad en el mundo digital actual. Ofrecer una experiencia de usuario coherente en todos los dispositivos es crucial para retener a tus visitantes, mejorar tu SEO y, en última instancia, hacer crecer tu negocio. Si estás listo para dar el paso hacia un sitio web completamente optimizado para móviles, no dudes en ponerte en contacto con Hazlo. ¡Estamos aquí para ayudarte a crear una página web que funcione para ti y tus clientes!